
話題のOculus Go。せっかく手に入れたなら、Unityでオリジナルアプリを作ってみよう。今回は前編として、環境設定〜Unityのサンプルを実機で動かすまでを特集する。
全ては開発環境の構築から
ちなみに本記事の環境はOSX10.13.4、Unity 2018.1.0f2。
開発環境の構築手順は以下の流れとなる。
- Oculus Dashboardで団体を作る
- Oculus Goを開発者モードにする
- Android Studioのインストール
- JDKのインストール
- Unityのインストール
- Unity PreferencesでのExternal Tools設定
詳細な手順に関しては今回は触れないので、先人の記事を参考にしてほしい。
mogamitsuchikawa.hatenablog.jp
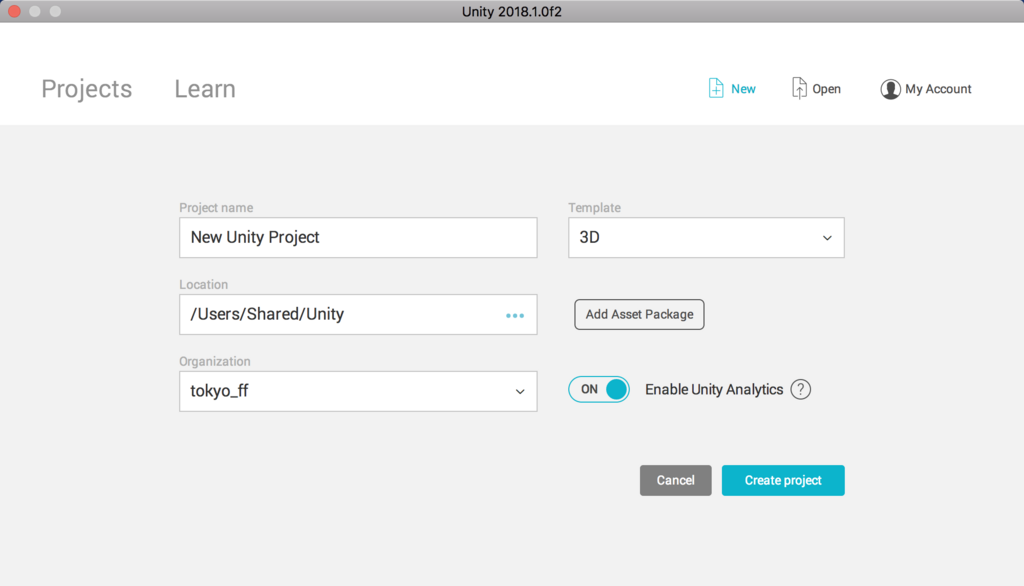
Unityで新しいプロジェクトを作る
Unityをさっそく起動して、プロジェクトを作る。Project nameは適当な名前で、Templateは「3D」を選択。

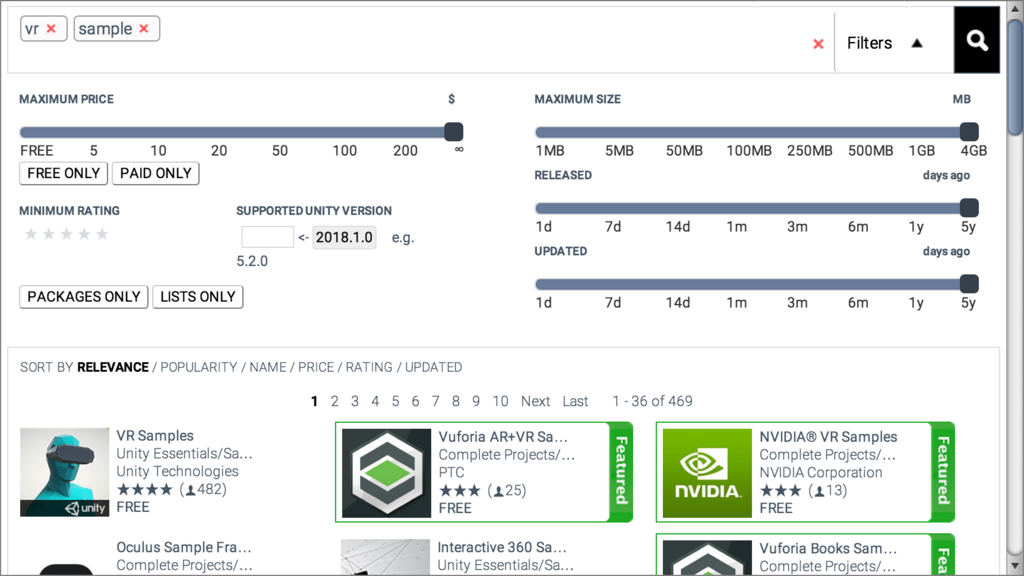
Asset Storeからサンプルをダウンロード
Asset Storeの検索窓に「VR sample」と打ち込んで、Unity VR Samplesをダウンロードする。


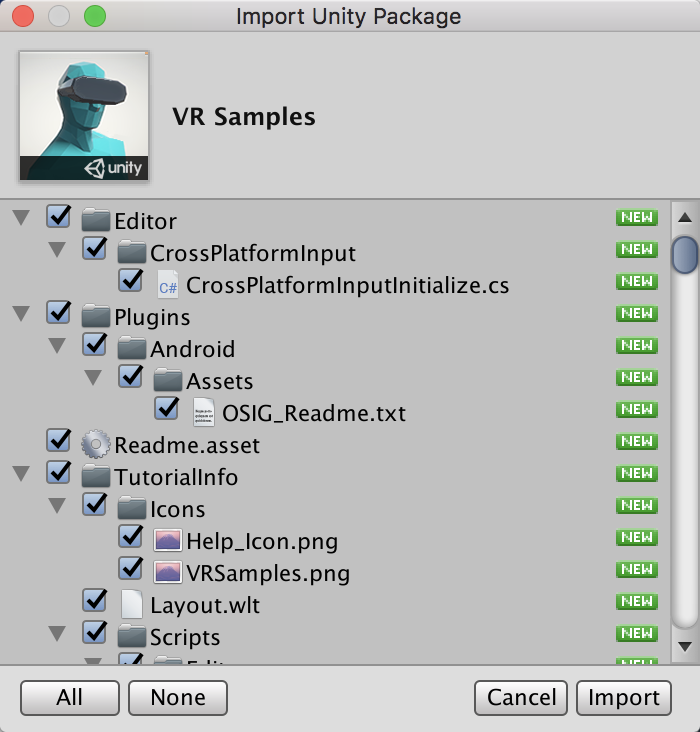
ダウンロードが完了するとインポートするか聞いてくるので、インポートを選択。

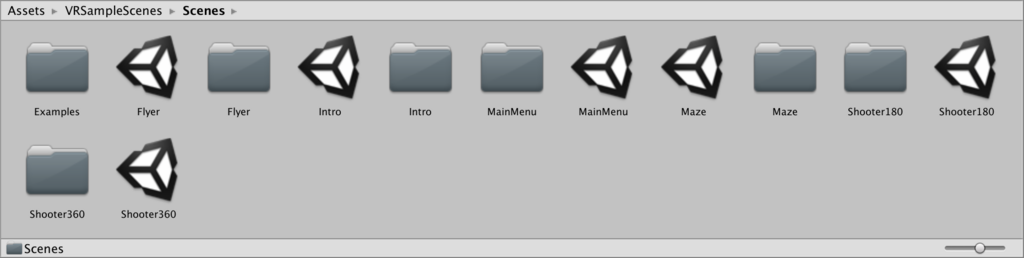
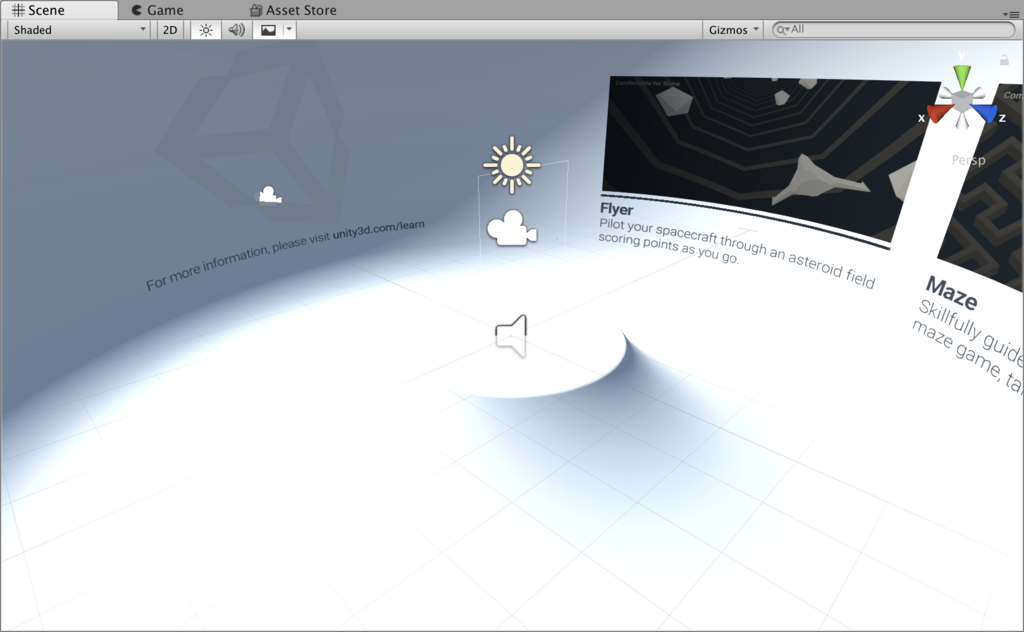
インポートが完了するとVRSampleScenesというディレクトリがAssetsに追加されている。Assets/VRSampleScenes/Scenes/MainMenuをHierarchyにドラッグしよう。

Sceneのタブにメニューらしきものが映っていれば、無事セット完了となる。

ビルドセッティング
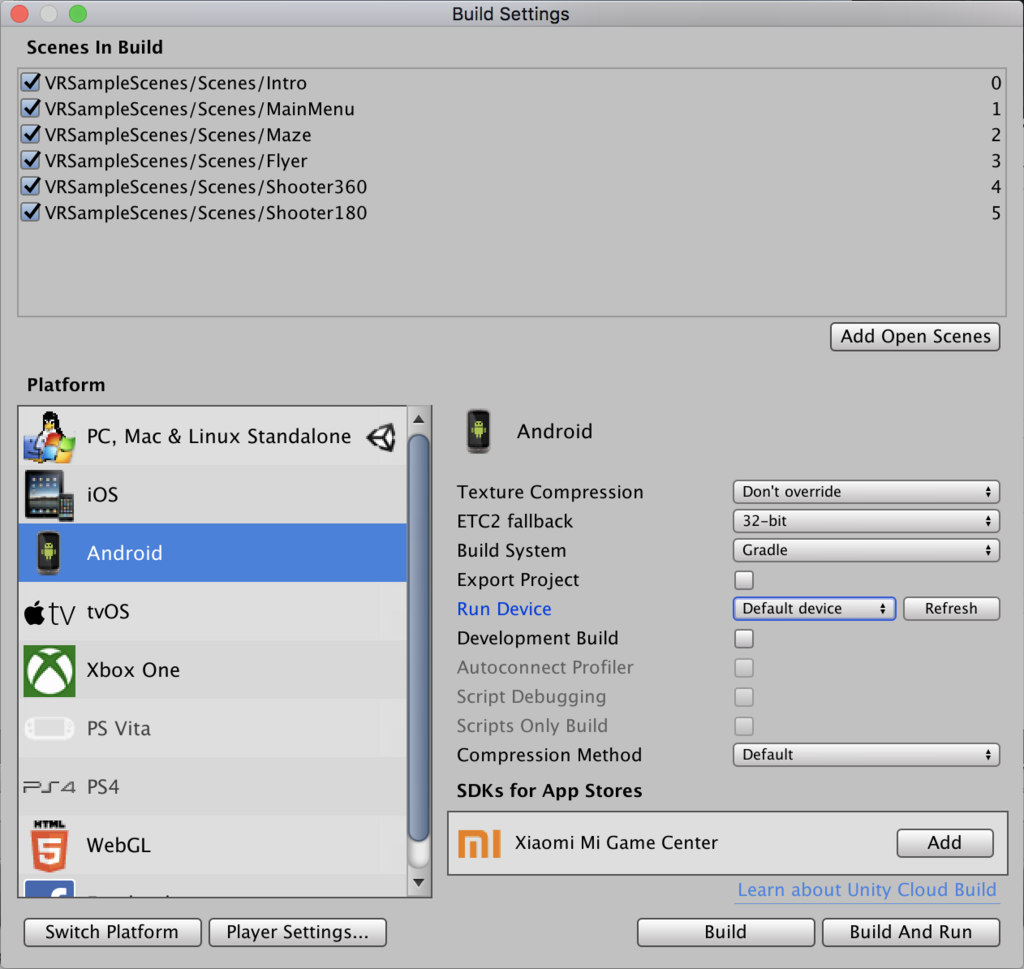
セットできただけでは、Oculus Goでは動かない。FileからBuild Settingsを開こう。PlatformがPCになっているので、「Android」に変更し、「Switch Platform」を選択。ちなみに反映には少し時間が掛かる。

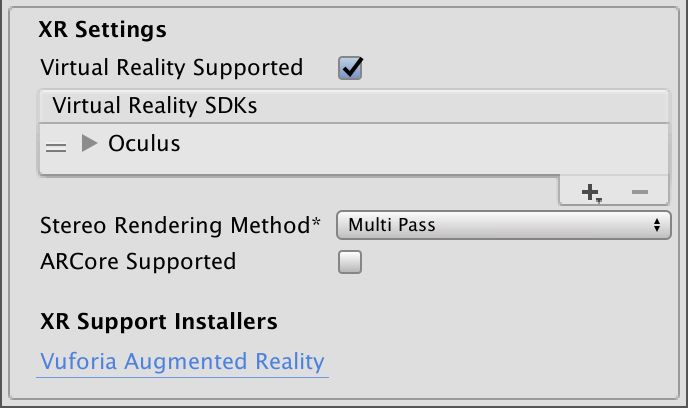
無事反映が完了したら、さっきのボタン横の「Player Settings」を開く。Windowじゃなく、Inspectorが右から開くUIが動きとして謎だ。XR Settingsの「Virtual Reality Supported」をチェック。Virtual Reality SDKsに「Oculus」を指定しよう。

IdentificationのMinimum API Levelを「Android 7.1」にする。最初のセッティングでは5.0になっているので、Oculus GoのAndroidバージョンに合わせて変える必要がある。

Oculus Goで実行する
ここまで来ればあとは実行のみ。Oculus GoをUSBで繋いだら、Fileから「Build & Run」を実行しよう。apkの保存先と名前を聞いてくるので、適当な名前を指定すれば完了だ。もし実行時にエラーが出る場合はケーブルを疑おう。適当なケーブルを使ったところ、エラーが出て進まなかったが、純正のUSBケーブルに変更したところ、無事実行できた。


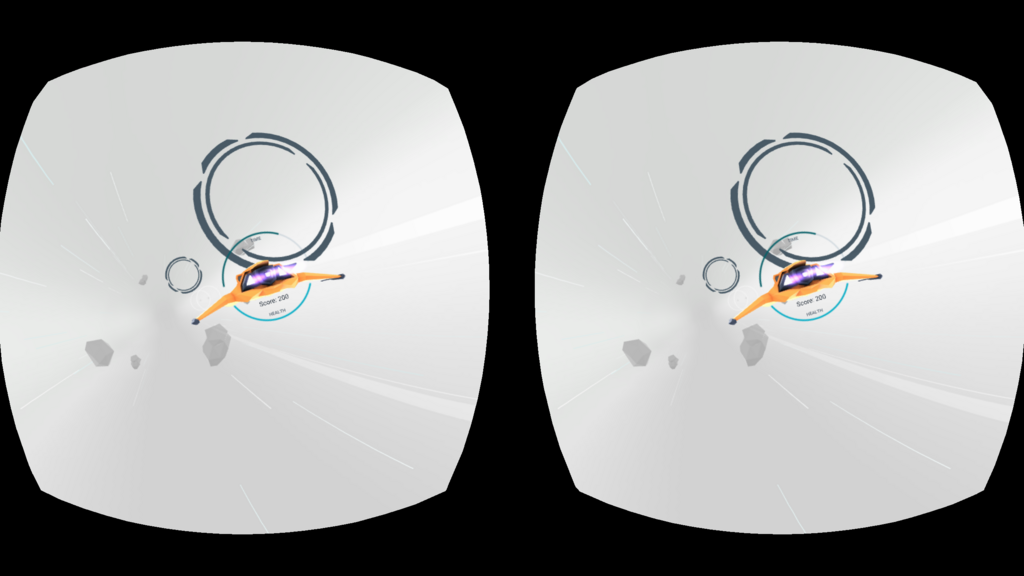
ちなみにサンプルは、Oculus Goのコントローラ操作に十分には対応していないが、意外とゲーム性があるので、それなりに楽しめるはずだ。
最後にスクリーンショットの撮り方を紹介しておきたい。電源と音量-ボタンを少し長押しすると撮れる。撮った後はAndroid File Transferで転送しよう。
さて、いよいよ次回はUnityでオリジナルアプリの作成だ。まずは3Dの肉をジャンプさせてみたい。アセットストアに課金するのでお楽しみに。