
プリント基板で「フロッピー」のフィギュアを作ってみた。IllustratorとKiCadを使った、具体的な設計方法を紹介したい。
<製作:TOKYO FLIP-FLOP >
TOKYO FLIP-FLOP(TFF)は独創的なアイデアで素敵なサムシングを提供するインディーズメイカー(Maker Pro)。レジプラ、コミキャス、アクリルフロッピーフィギュア、エアコン室外機フィギュアのような、趣味性の高いプロダクトを開発・販売している。
フロッピー、かっこいいよね
今もなお、各種アプリの保存アイコンとして絶大な人気をほこるフロッピー(3.5インチ)。容量1.44メガバイトの磁気ディスクである。
あのシンボリックで無駄のないデザインは、現代においても色あせないかっこ良さがある。実物を目にする機会はめっきり減ってしまったが、それならばいっそ「フィギュアとして部屋に飾って愛でる」のも一興であるなぁ、と考えた。
そんなわけでTOKYO FLIP-FLOPでは、アクリルを使った「フロッピーフィギュア」を製作するに至った。

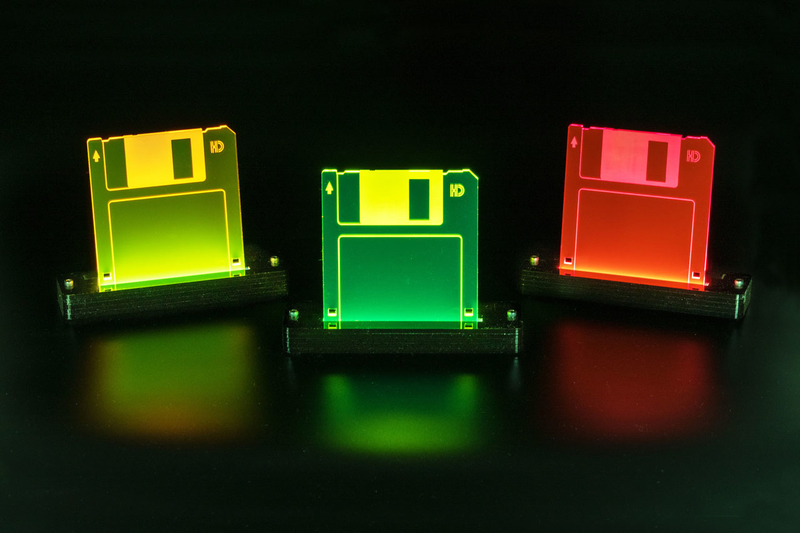
素材がアクリルなので、光を当てるとキレイに輝く。その特性を利用して、フロッピーフィギュア用のライトスタンドも制作した(現在はディスコン)。

まばゆく光るフロッピーの神々しさよ。
さて、次はどうしようか? そう考えたとき、「よし、プリント基板で作ろう!」となった。基板なら、アクリルにはないメタルっぽさが出せるはずである。あのカシャカシャしたくなるシャッター部分が、もっとリアルに表現できるに違いない。
そうして作られたのが、新製品の「フロッピー基板フィギュア」なのである。

この記事では、そんなプリント基板製フロッピーフィギュアの設計方法を紹介する。フロッピーに限らず、「Illustrator+KiCadを使ったデザイン基板の作り方」としても参考になるはずである。それでは行ってみよう。
※ 使用ソフト
Adobe Illustrator 2020
KiCad ver.5.1.5
用意するデータ
今回のフロッピーのような、無機能で見た目だけを重視した基板(デザイン基板)を設計するには、主に3つのデータが必要となる。
- エッジカット(外形線)
- シルク
- ハンダマスク
エッジカットはそのまんま基板の外形線なので、説明は省略。シルクとハンダマスクを説明するために、まずはプリント基板の表面を見ていくと、

導体、レジスト、シルクといった3つの要素から成り立っていることが分かる。基板製造業者へ発注する際には、これらの色を選択できる。
- 導体: 表面処理の仕方によって、銀や金になる。テカテカした質感。
- レジスト: 緑、赤、青、黄、黒、白、紫など、どれか一色が選べる。
- シルク: レジストが濃い色のときは白、薄い色のときは黒になるのが一般的。
これだけ見ると、「導体、レジスト、シルクのデータをそれぞれ用意すればいいのでは?」と思ってしまうけれど、そうではない。正しくは、
- 導体: 基板全体に敷き詰めるので、データの準備は不要。
- レジスト: 何も指定しなければ基板全体に塗られるので、レジストをかけたくない箇所を「ハンダマスク」で指定する。マスクした箇所のみ、下層に敷き詰めている導体が露出する。
- シルク: これは素直に、印刷したい箇所のデータを準備する。
となる。
図にするとこんな感じ。

次項からは実際に、エッジカット、シルク、ハンダマスクの3つのデータの作成方法を紹介する。
エッジカットの準備
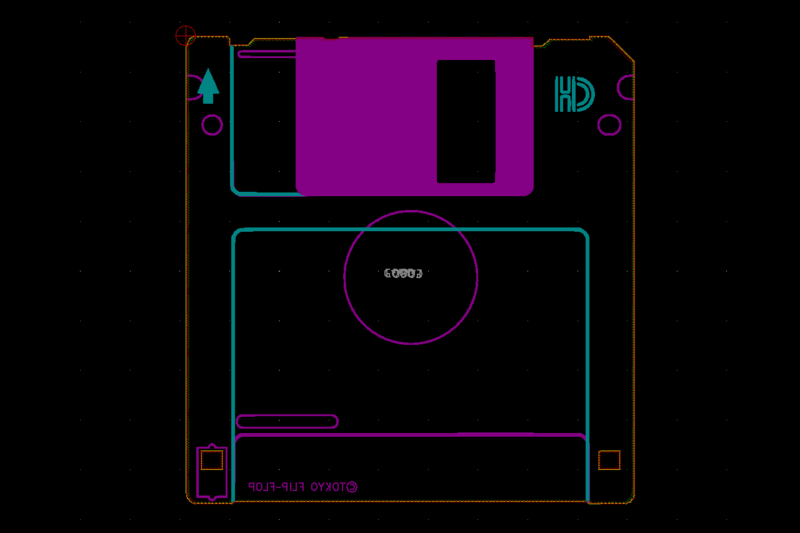
まずはIllustratorを使って、最終形のデザインを設計する。フロッピーの場合はこんな感じになった。

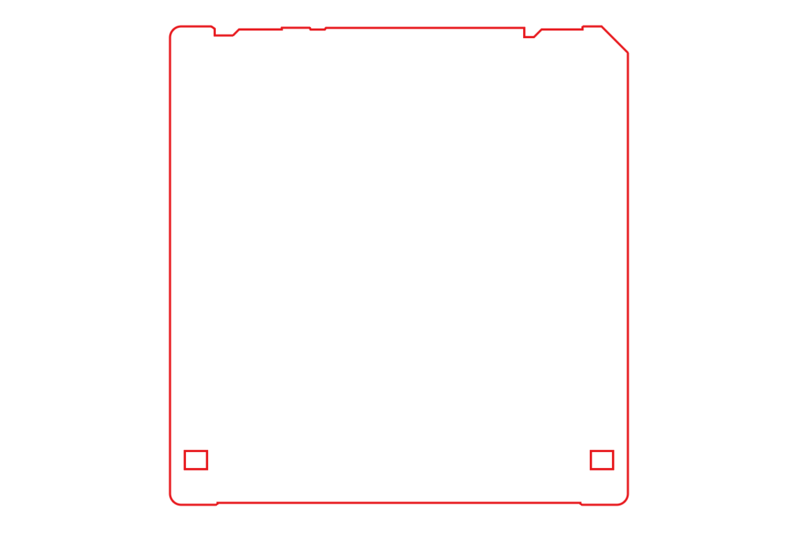
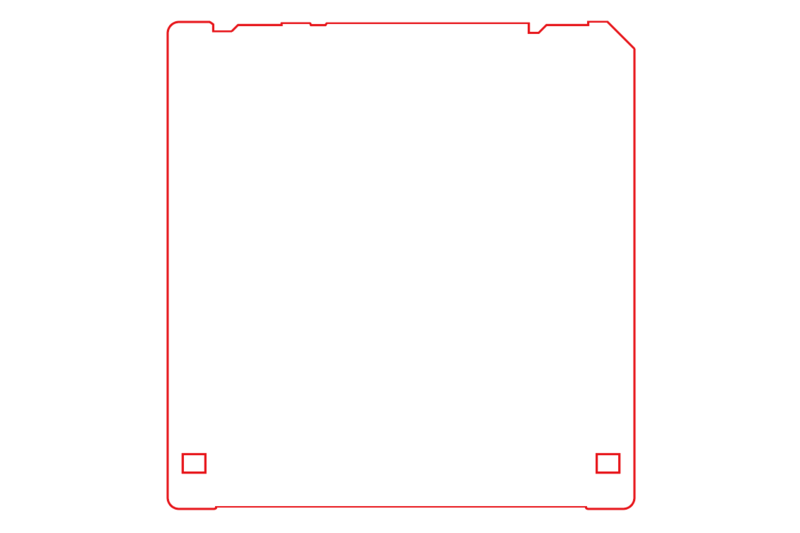
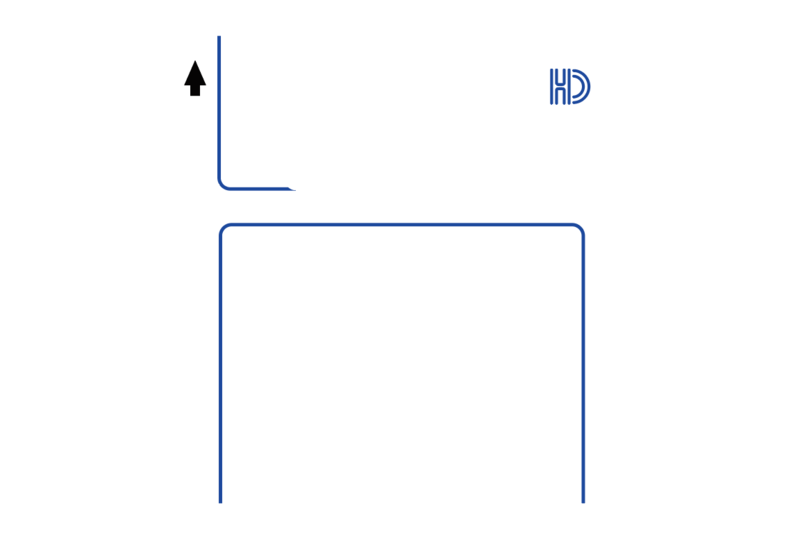
ここから、まずは外形線にしたい部分だけを残す(以降は、フロッピーの表面だけで説明する)。

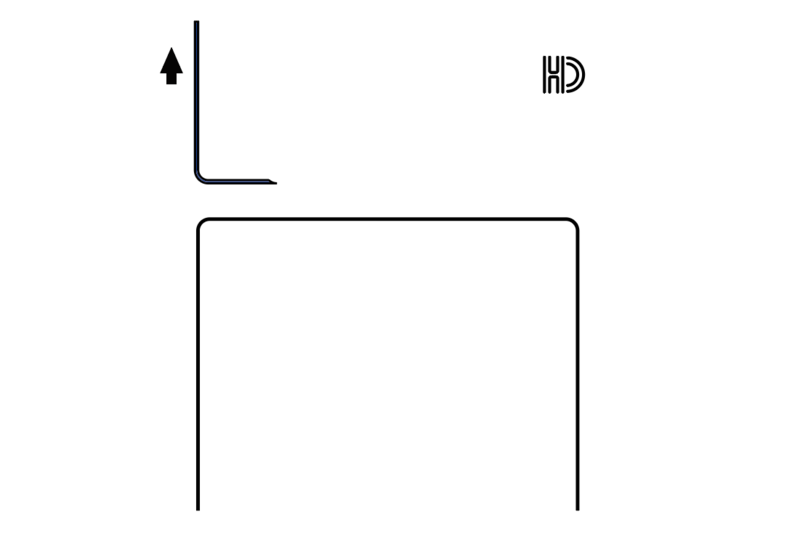
これを基板CADのKiCadにインポートすることになるのだが、その前に全ての曲線を直線化しないと取り込むことができない。曲線っぽさを維持したまま直線化するには、まずは曲線部分のアンカーポイントを増やす必要がある。

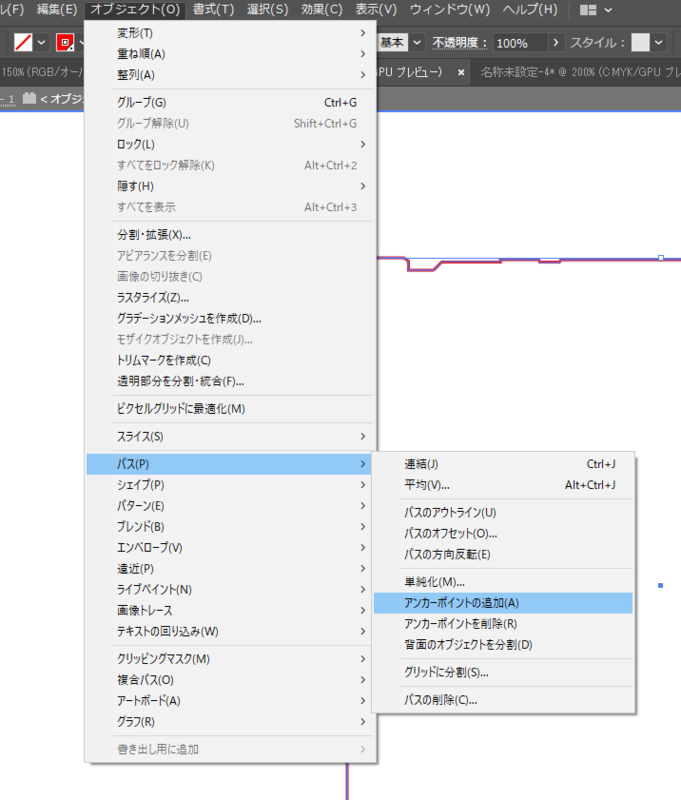
「パス」のメニューから「アンカーポイントの追加」を選択。なるべく元の曲線に近い直線にするため、複数回アンカーポイントを追加していく。曲線の長さにもよるけど、5回以上は追加した方が良さそう。

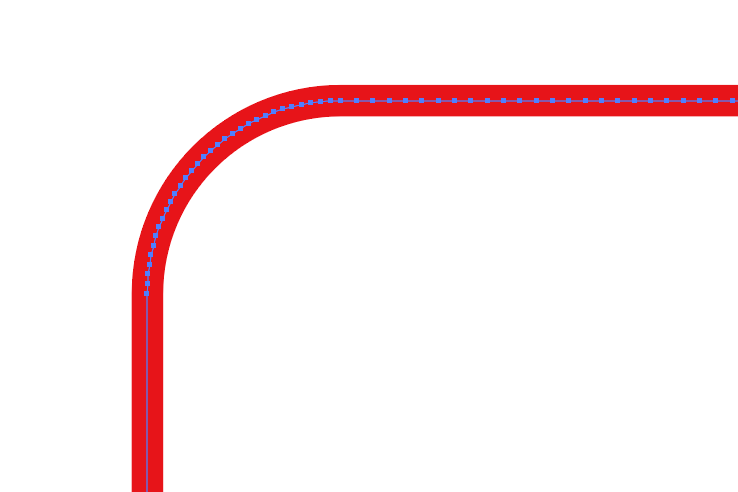
アンカーポイントの追加が終わると、曲線部分がこんな感じに。多数のアンカーポイントが連続した格好になる。
あとは「パスの単純化」という機能を使って、これらのアンカーポイント間を直線に変換する。

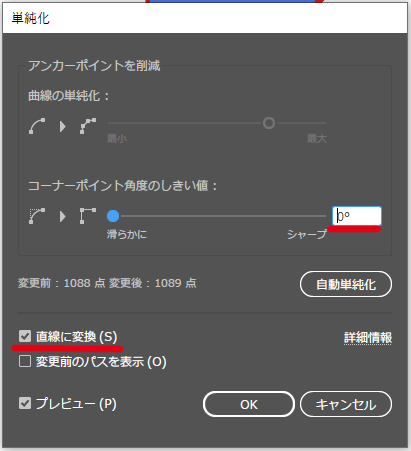
「パス」のメニューから「単純化」を選択し、

「角度のしきい値」を0、「直線に変換」にチェックを入れる。

すると見た目はほとんど変わらずに、すべての曲線が直線に変換できた。
次にこのデータをKiCadがインポートできるフォーマットで保存する。

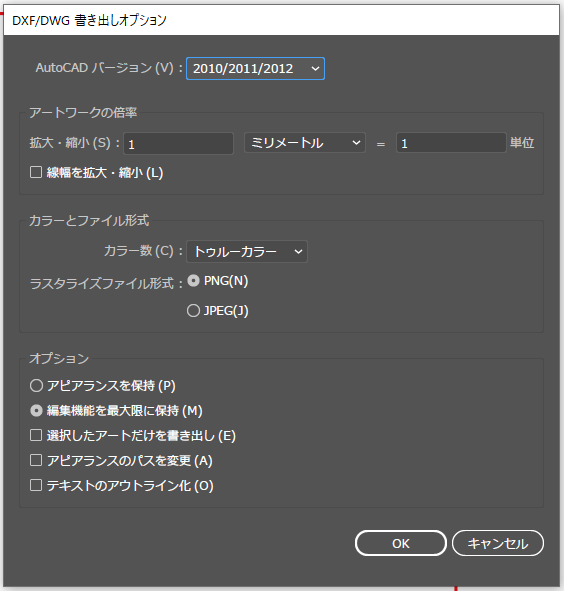
「書き出し」のメニューから、「書き出し形式」を選択。

形式として「DXF」を選択し、デフォルトの設定で名前を付けて保存する。
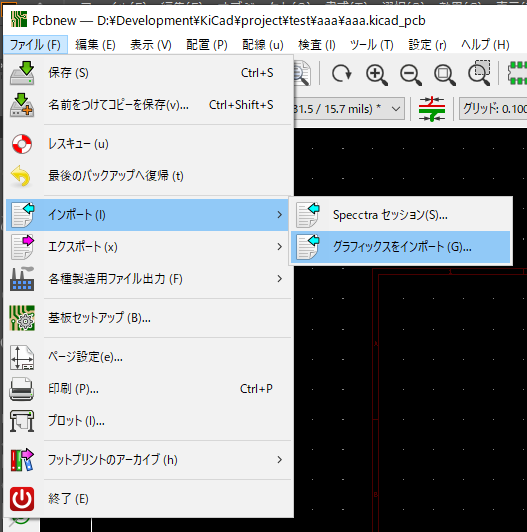
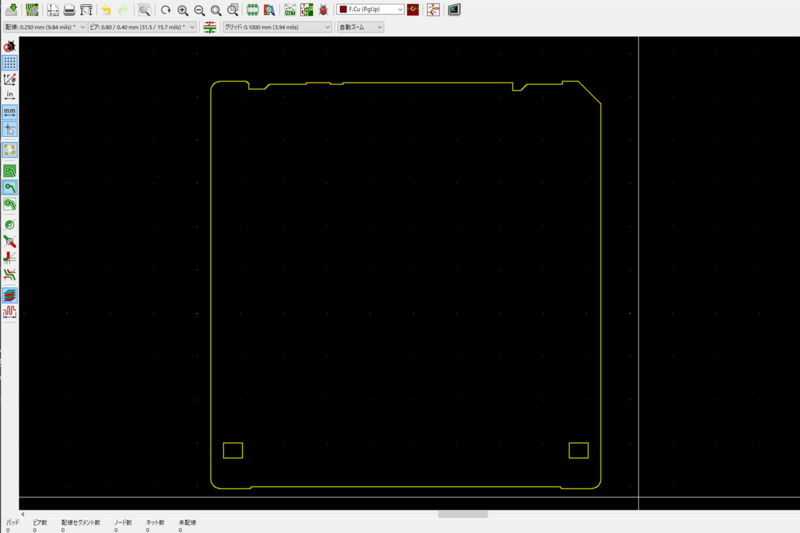
このDXFデータをKiCadにインポートする。KiCadの「Pcbnew」(基板レイアウトエディタ)を開いて、

「インポート」のメニューから「グラフィックスをインポート」を選択。

「ファイル」に先ほど保存したDXFを指定し、「グラフィックレイヤー」は「Edge.Cuts」を選択。

そうすると、基板の外形線を取り込むことができた。
製造時にこの形で基板がカットされることになるため、フロッピーの下端にある穴(ライトプロテクトの穴)なんかも、忘れずににエッジカットに含めておく。
シルクの準備
お次は基板の表面に印刷するシルクのデータを作っていく。

Illustratorで作成したデータから、シルクにしたい部分だけを残す。

色は黒一色になるよう変更しておく。
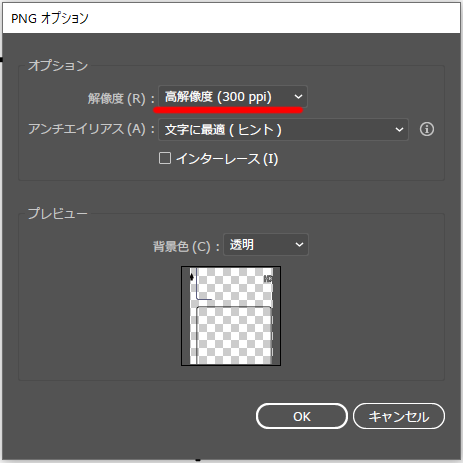
ファイルメニューから「書き出し」を選択し、今度はDXFではなく「PNG」形式で保存する。

「解像度」は300ppiを選択し、名前を付けて保存する。
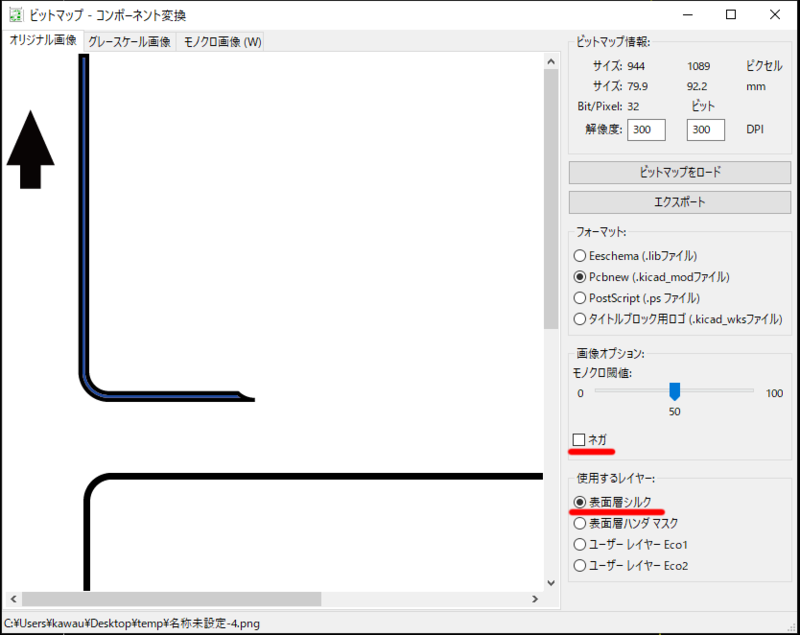
このPNGをフットプリントに変換するため、まずKiCadの「ビットマップ−コンポーネント コンバータ」を起動する。

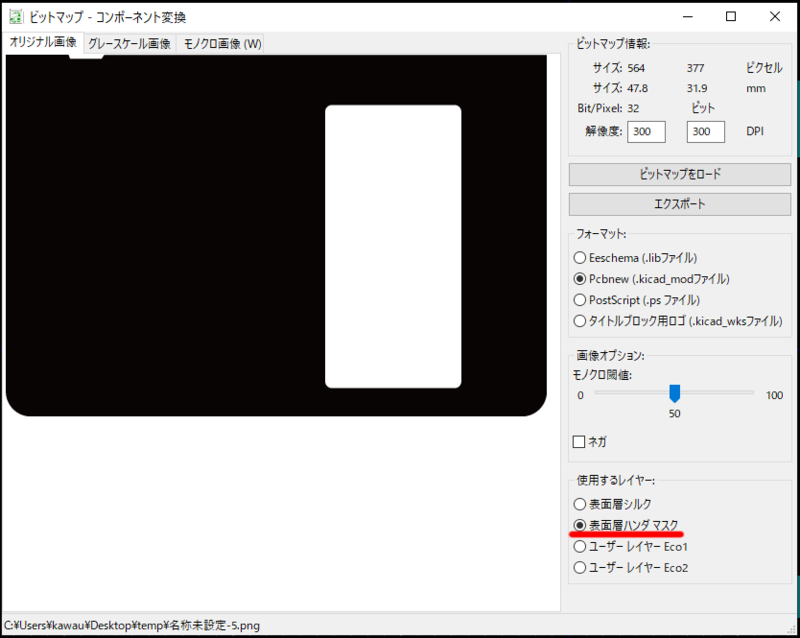
「ビットマップをロード」から先ほど保存したPNGを読み込む。「ネガ」のチェックは外し、「使用するレイヤー」は「表面層シルク」を選択。
そのあと「エクスポート」を押すと、Pcbnewで扱える形式(.kicad_modファイル)でシルクのデータを保存できる。
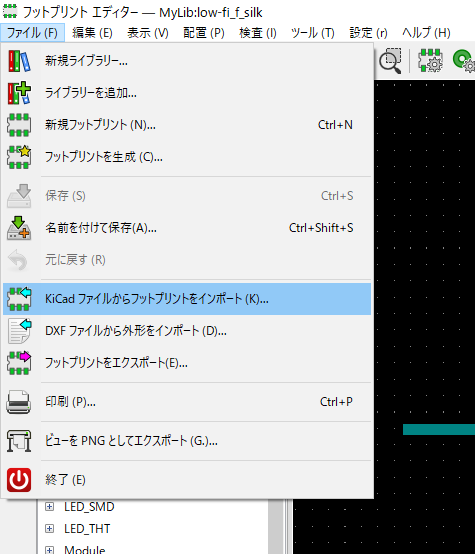
そのデータをフットプリントのライブラリに追加するため、KiCadの「フットプリントエディタ」を起動する。

「ファイル」のメニューから「KiCadファイルからフットプリントをインポート」を選択し、先ほど変換したkicad_modファイルを開く。

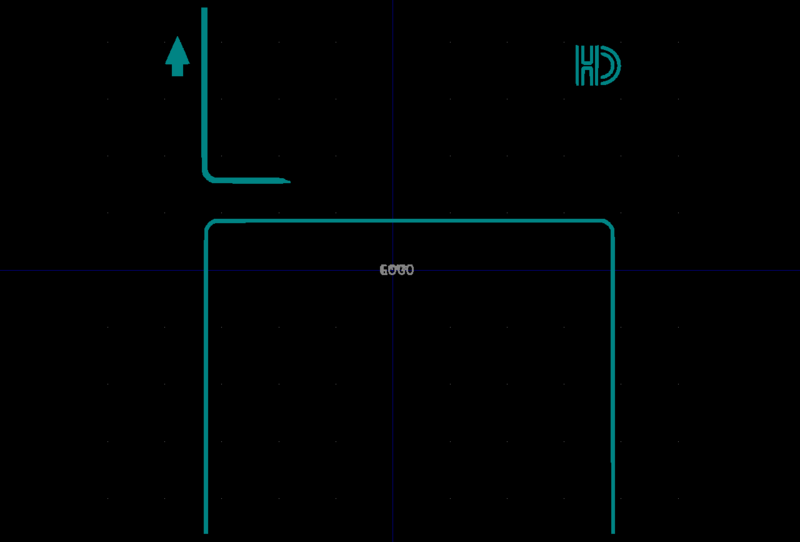
シルクのデータが表示されれば成功である。任意のライブラリに保存してフットプリントエディタを終了する。

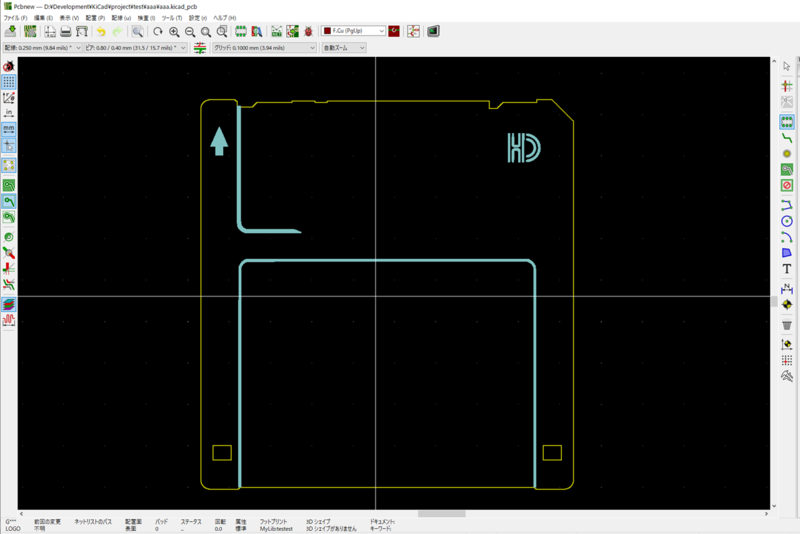
Pcbnewに戻って先ほど保存したフットプリントを追加すると、無事にシルクのデータを取り込むことができた。
ここで、先に追加している「エッジカット」との位置合わせを行うのだが、変換の過程で微妙な誤差が生じているのか、どうやってもピッタリと合わせることができない。
どうせ製造時にもそこまでの精度は出ないので、さほど神経質にならず「だいたい合わせる」という感じで大丈夫である。
ハンダマスクの準備
最後は、ハンダマスクである。シルクとほぼ同じやり方になるので簡単に紹介すると、

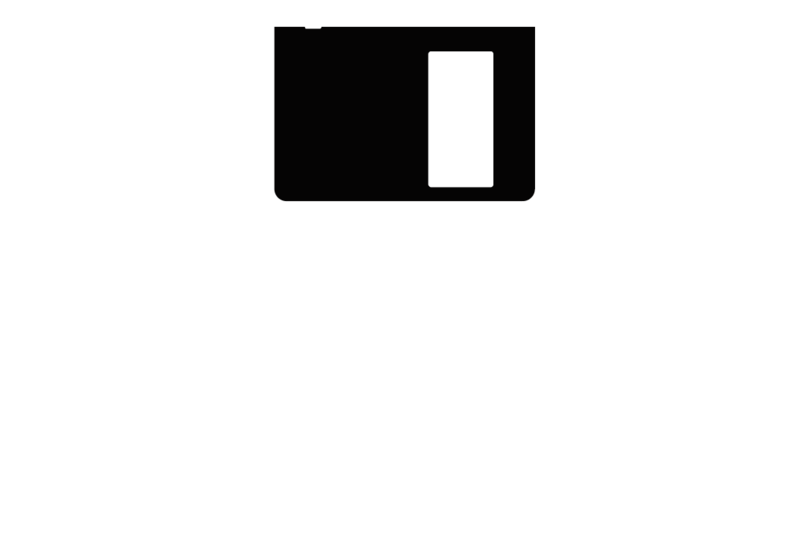
まずはIllustratorで、マスクしたい箇所だけを残す。フロッピーの場合は、導体を露出させたいシャッター部分が、そのままハンダマスクとなる。
シルクと同様に、「PNG」形式の「300ppi」で書き出す。

それをKiCadの「ビットマップ−コンポーネント コンバータ」にかける。シルクとの違いは、「使用するレイヤー」を「表面層ハンダマスク」にするところ。それ以外は同じだ。
「フットプリントエディタ」で同様にインポートすれば、「Pcbnew」でハンダマスクを追加できるようになる。

上手くいくとこんな感じに。最初のIllustratorで作ったデザインが忠実に再現できた。
導体の指定
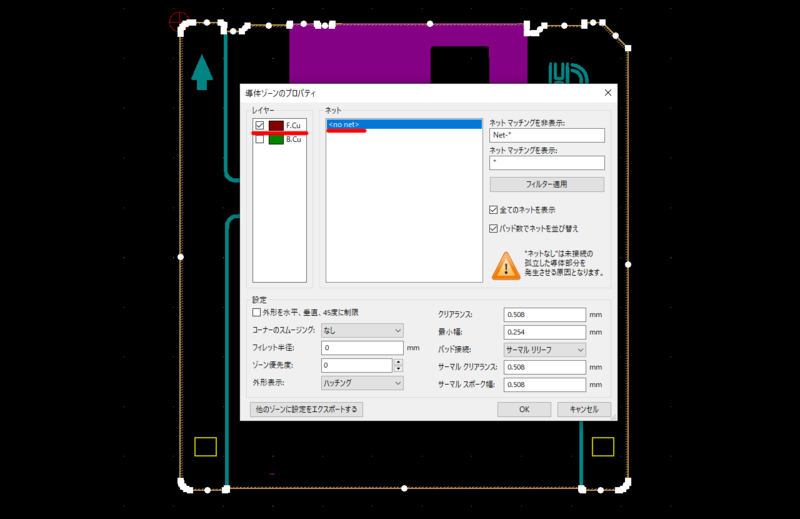
最後に、基板全体に導体を敷き詰める作業を行う。Pcbnewの「ゾーンの塗りつぶし」を使って、基板の外形を囲うように範囲を指定する。

通常の回路ではGNDを敷き詰めるのが普通だが、今回は何の機能もない基板なので、どこにも繋がっていない導体を敷き詰めることになる。ダイヤログにwarningが出ているが、気にせずに虚無の導体を生み出そう。

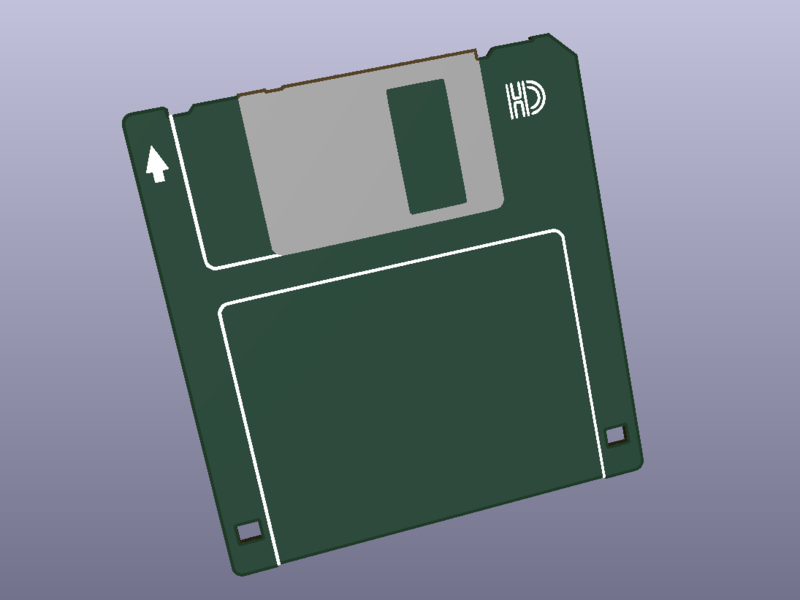
ここまで来れば、「3Dビューアー」でちゃんとフロッピーの見た目になっていることが確認できる。おー、無駄にかっこいいぞ。

ここでは省略するが、表面と同様に裏面もレイアウトすれば完成だ。
製造〜納品
今回はSeeed社のFusionPCBに製造を依頼した。発注が終わると、あとは待つだけである。


約一週間ほどで、フロッピー基板ができあがってきた。両面とも思い通りの再現度。
ここで注意なのが、導体部分のクオリティである。導体の表面処理は「HASL」にするのが一番安くて一般的だが、これは銅箔の表面にハンダを塗布したあと、余分なハンダを熱風で吹き飛ばして仕上げるやり方だという。

なので今回みたいに広い面積を露出させると、ハンダが付きすぎてダマになったり、流れて線が入ったり……みたいな状態になりやすいようだ。実際に約半数近くが、外見上「う〜ん」という感じになってしまい、歩留まりが非常に悪いという結果になった。
まあ、基板を観賞用に使うのは用途外であろうし、不良率を考慮に入れた発注数にするしかないのかなと思う。同じようなことをやられる方は注意されたし。
フロッピー基板フィギュア、販売中
こんな感じで設計したフロッピー基板フィギュアは、BOOTHにて販売中。フロッピーを部屋に飾って楽しもう!
